自适应网站模块扩展图片设置;自适应网站支持全屏导航;
来源:
自适应网站模块扩展图片设置
【使用场景】
【功能说明】
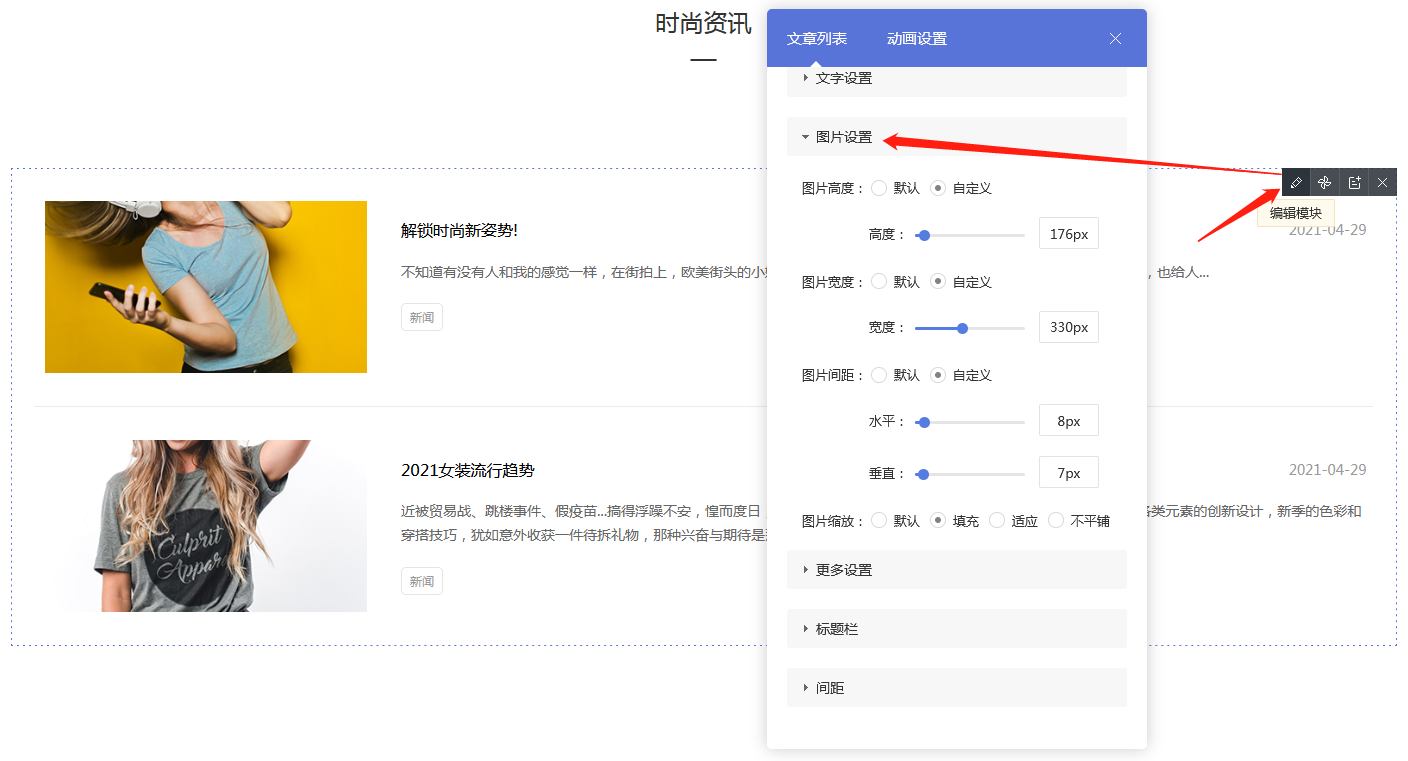
1. 点击上述模块的“编辑模块”按钮,选择“图片特效”,即可调整图片高度、宽度、间距及缩放样式
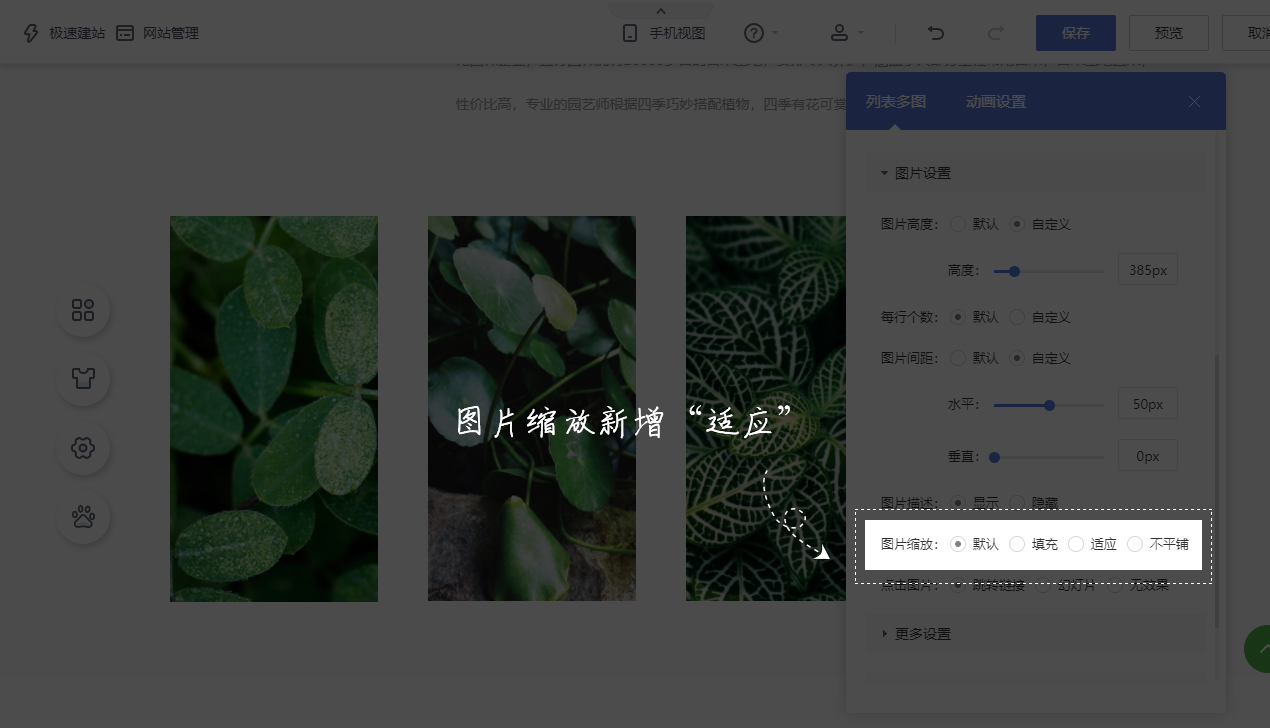
 2. 图片缩放样式新增“适应”效果
2. 图片缩放样式新增“适应”效果

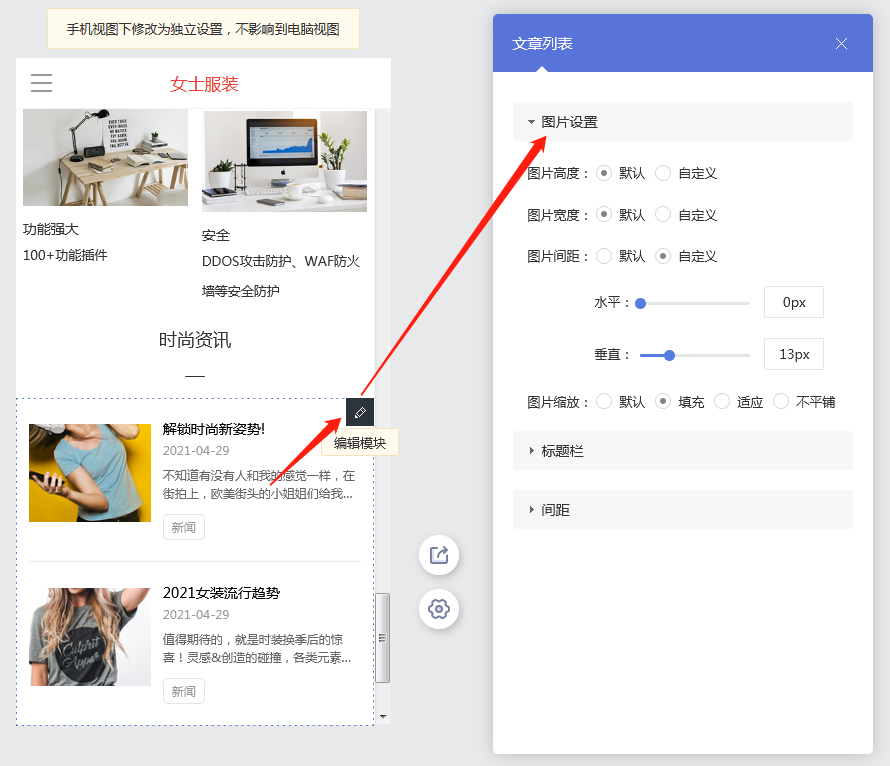
3. 手机视图默认和电脑视图样式同步,但支持图片设置可再做自定义设置

自适应网站支持全屏导航
【使用场景】
【功能说明】
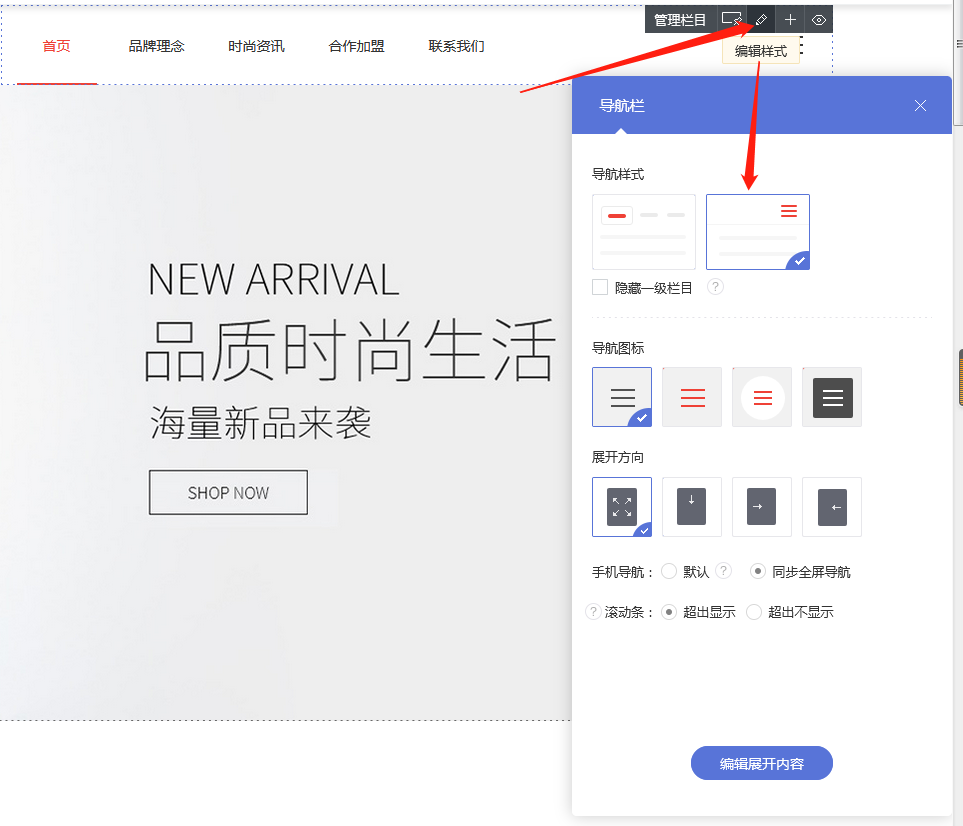
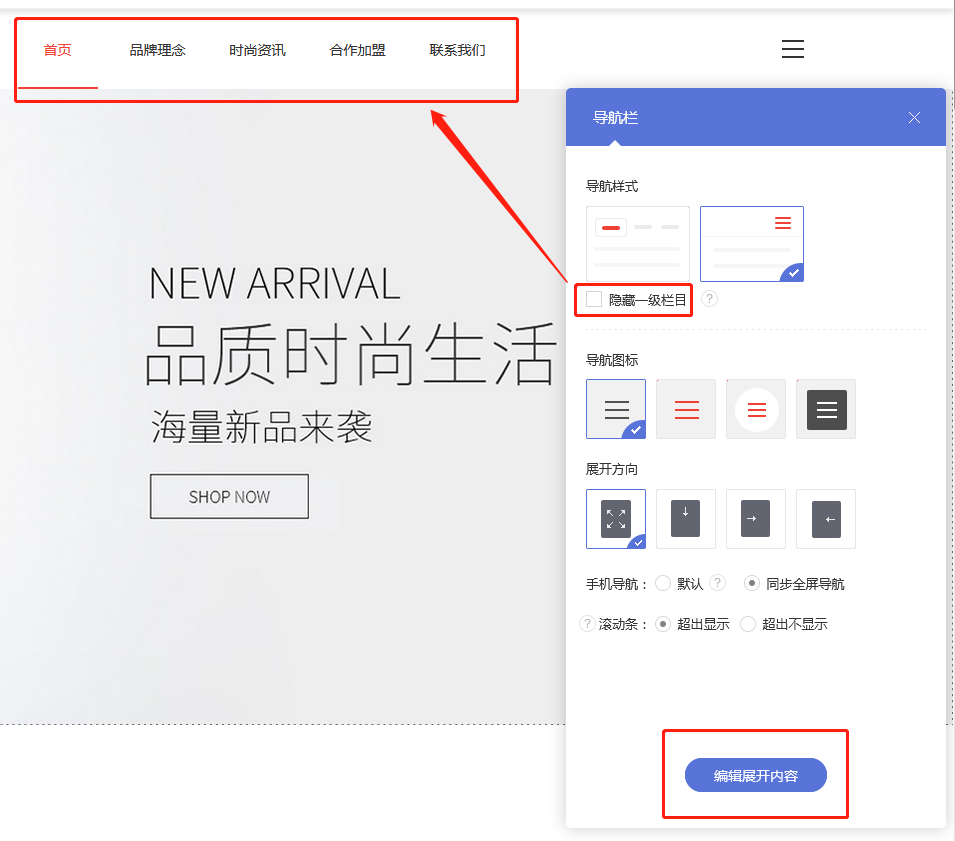
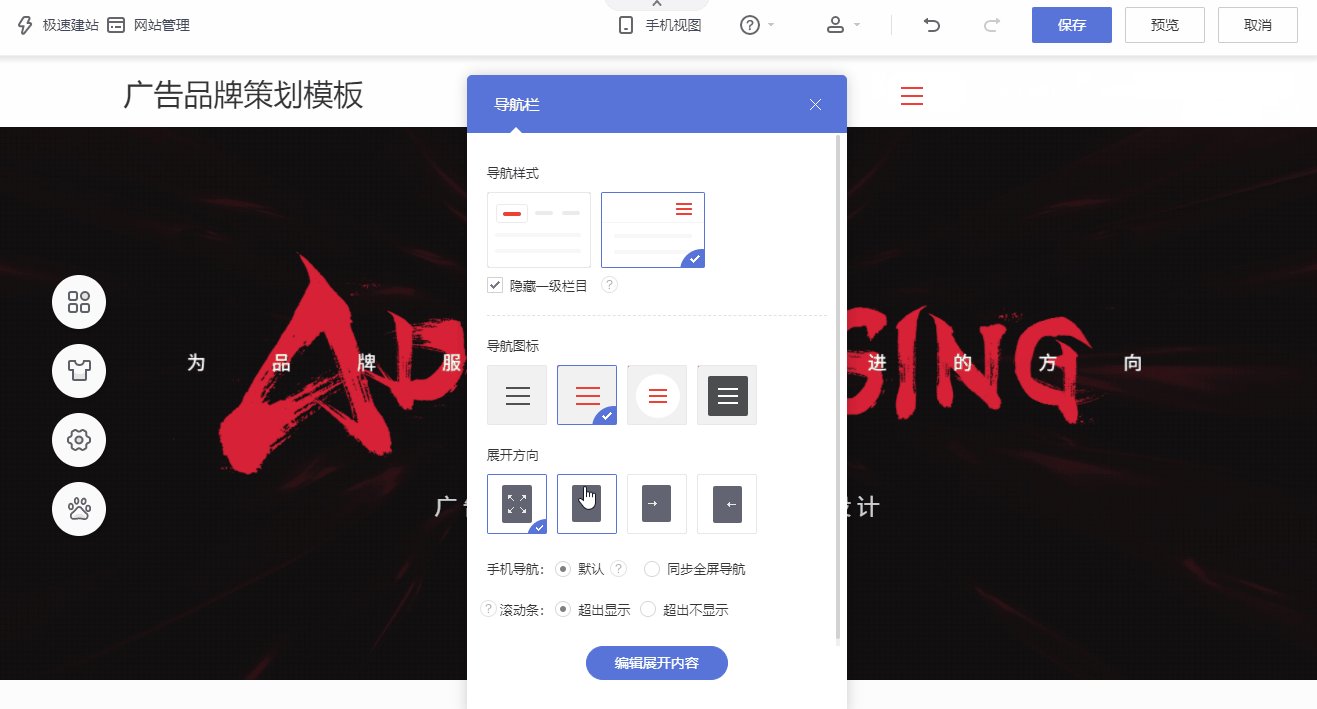
1. 鼠标悬停导航栏,点击工具栏中“编辑样式”按钮,在“导航栏样式”中选择第二项,即可开启全屏导航模式

2. 选择是否隐藏一级栏目,设置导航图标、展开方向等细节, 点击“编辑展开内容”按钮,即可设计全屏展开后的样式

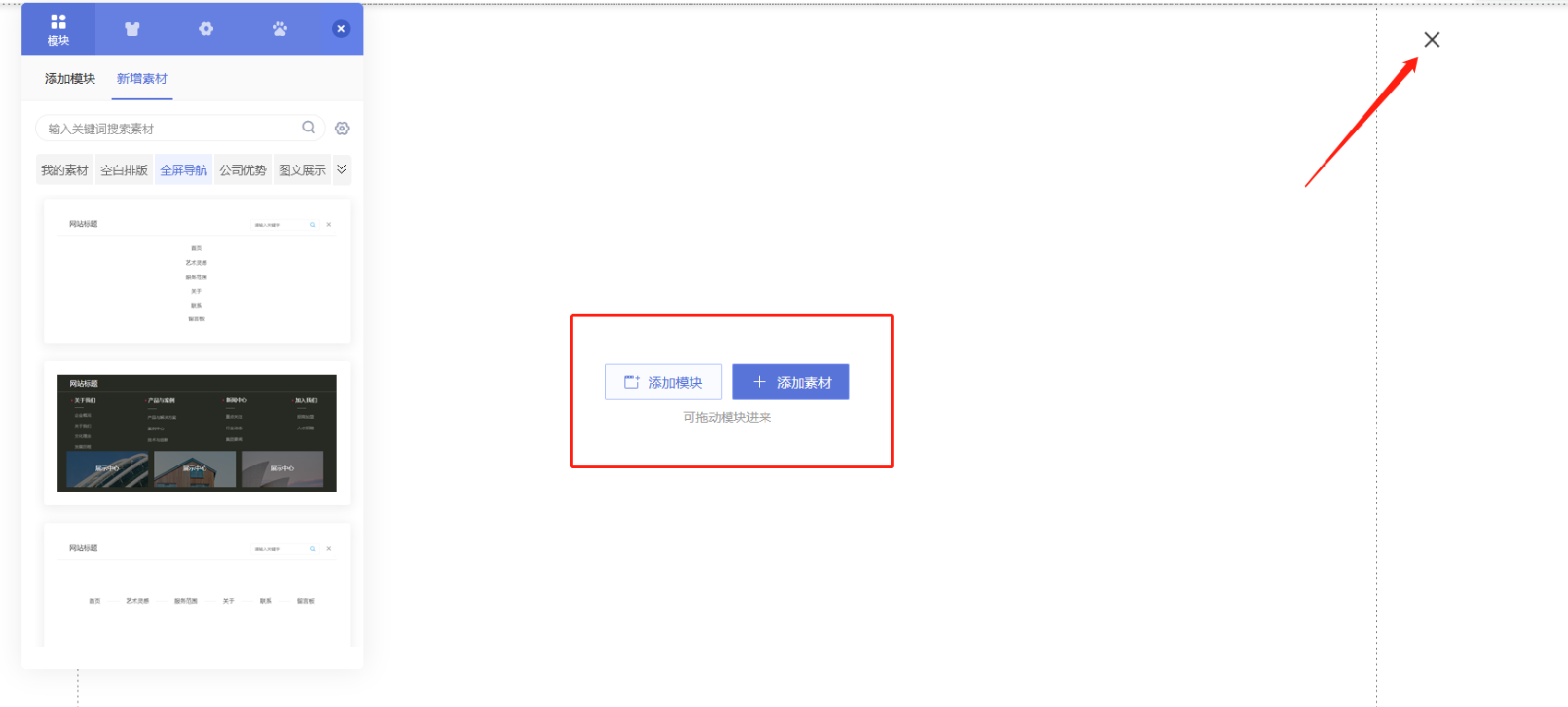
3. 全屏样式设计可选择添加模块或素材,编辑完毕后点击右上方的“×”按钮即可退出编辑模式

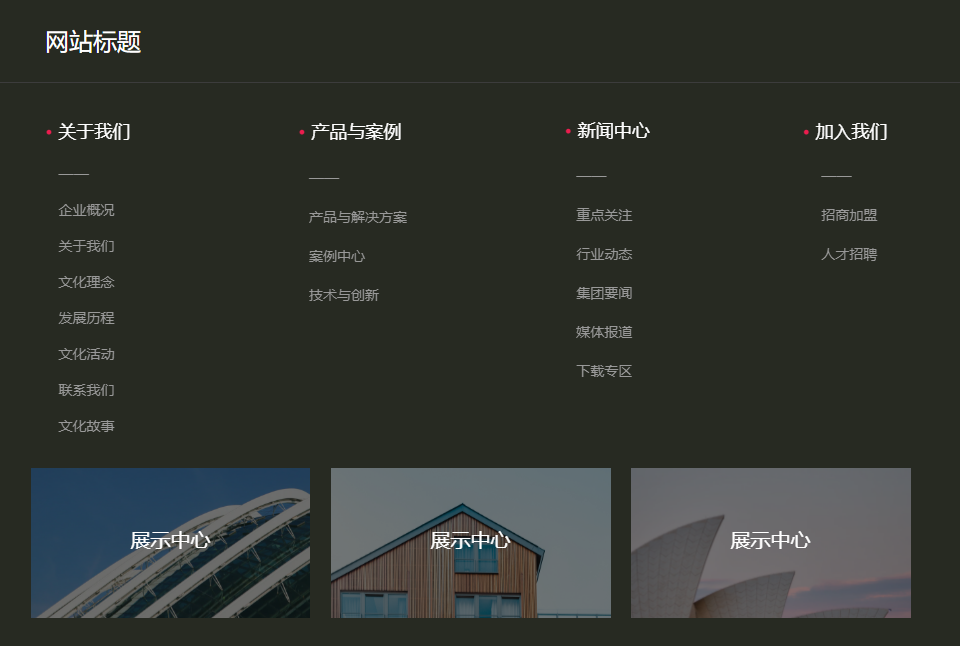
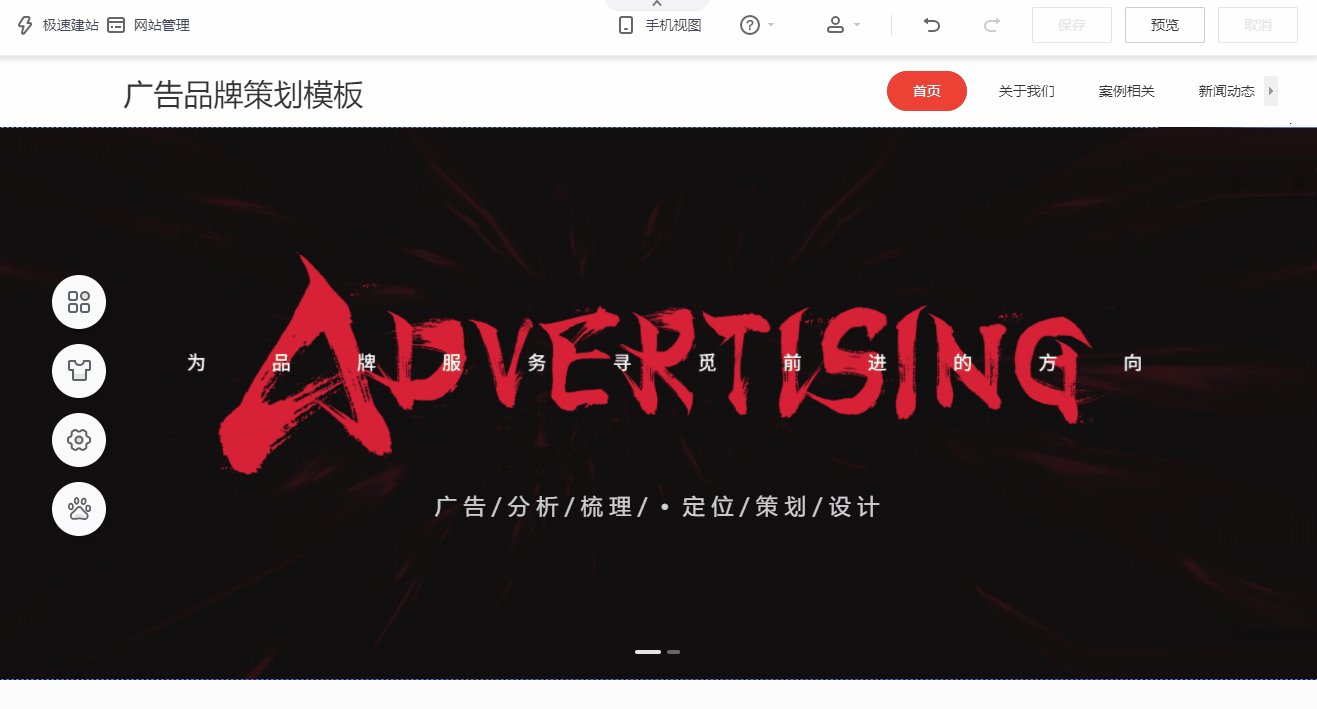
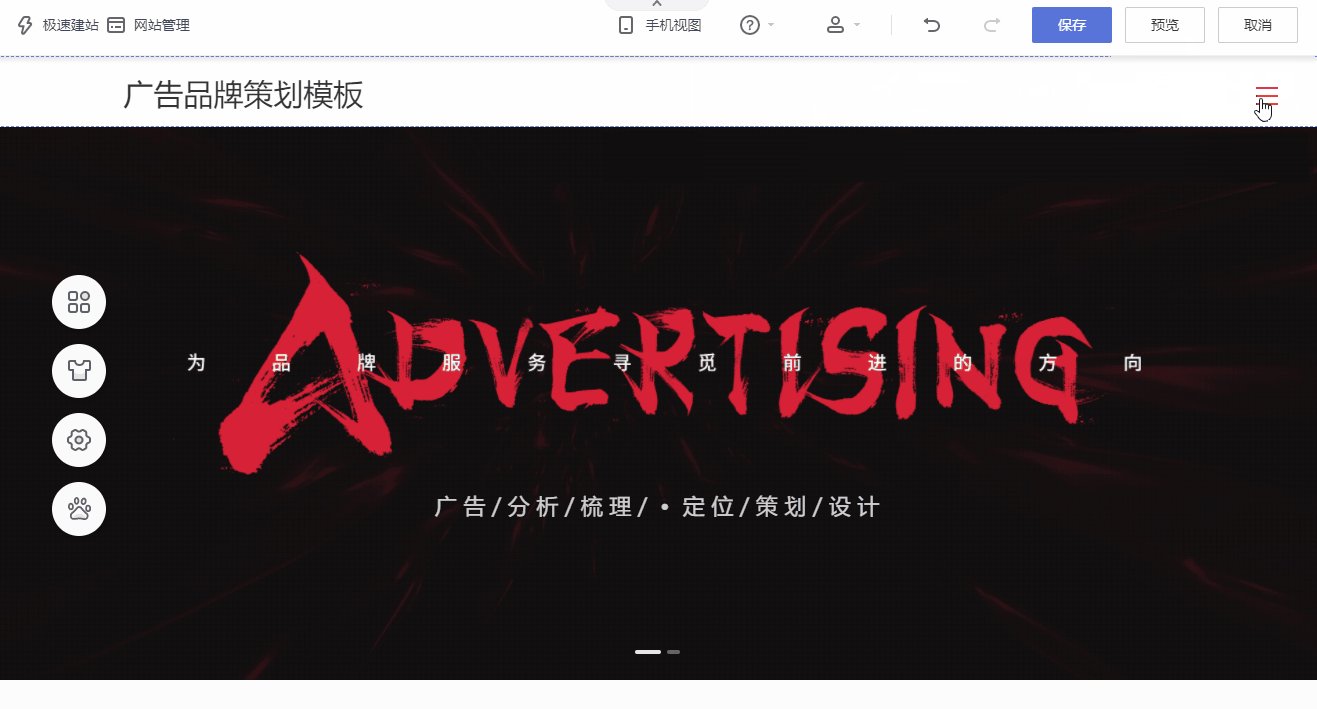
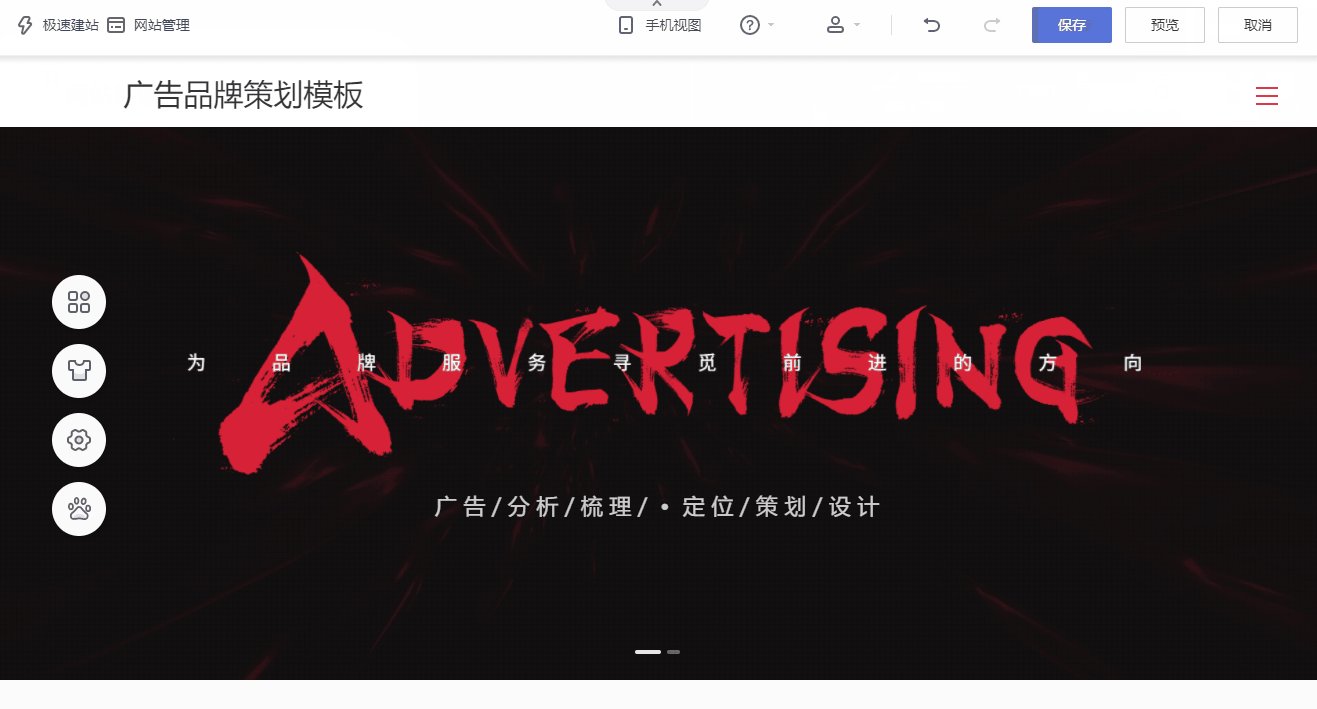
4. 全屏导航实现的效果可参考下图
样式一:
 样式二:
样式二:

样式三:

样式四:

动图教程如下:
 ▲ 全屏导航设置教程
▲ 全屏导航设置教程